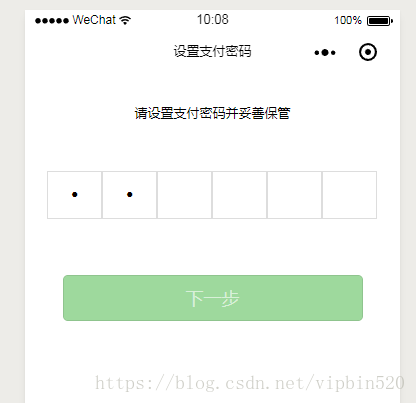
小程序密码输入框。
初始状态为input不能点击。
点击input以后弹出键盘。输入框全部输入以后可以点击提交。
具体代码:
<view class="Toptitle">请设置支付密码并妥善保管</view>
<form bindsubmit="formSubmit">
<view class='content'>
<block wx:for="{{Length}}" wx:key="item">
<input class='iptbox' value="{{Value.length>=index+1?Value[index]:''}}" disabled password='{{ispassword}}' catchtap='Tap'></input>
</block>
</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="Focus"></input>
<view>
<button class="btn-area" type='primary' disabled='{{disabled}}' formType="primary">下一步</button>
</view>
</form>CSS方面很简单:
.Toptitle{
text-align: center;
margin: 60rpx auto 46rpx;
font-size: 26rpx;
}
.content{
width: 660rpx;
padding:0 45rpx;
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 100rpx;
}
.iptbox{
width: 110rpx;
height: 96rpx;
border:1rpx solid #ddd;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.ipt{
width: 0;
height: 0;
}
.btn-area{
width: 80%;
margin-top: 60rpx;
}重点是JS。焦点弹出输入法,失去焦点以后进入下一个。
Page({
data: {
Length: 6, //输入框个数
isFocus: true, //聚焦
Value: "", //输入的内容
ispassword: true, //是否密文显示 true为密文, false为明文。
disabled:true,
},
Focus(e) {
var that = this;
console.log(e.detail.value);
var inputValue = e.detail.value;
var ilen = inputValue.length;
if(ilen == 6){
that.setData({
disabled: false,
})
}else{
that.setData({
disabled: true,
})
}
that.setData({
Value: inputValue,
})
},
Tap() {
var that = this;
that.setData({
isFocus: true,
})
},
formSubmit(e) {
console.log(e.detail.value.password);
},
onLoad: function (options) {
},
onShow: function () {
},
})
版权声明:本文为vipbin520原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。