跨域:请求者的url协议端口或者ip与被请求者有其中一个不同,即是跨域
https://zhuanlan.zhihu.com/p/422925154/edit简单的说就是前端向后端取数据(vue通过npm启动会有个初始端口号 http://localhost8080)
这个时候你后端在idea,前端要取数据也要启动后端服务器是吧!但是端口号8080被占领,只能通过配置文件修改端口号,例如修改端口号为8081(例如 http://localhost8081)
这个时候前端vue请求后端的话就是8080端口向8081端口请求(也就出现跨域问题),但是由于浏览器的策略是不允许跨域的,所以数据就报错了!
解决跨域:
前端vue解决方式:
与src文件夹同级定义vue.config.js文件:注意要同级目录下

js内容:

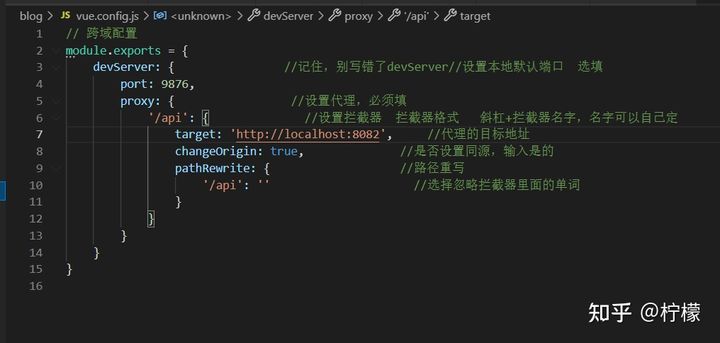
// 跨域配置
module.exports = {
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: 9876,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:8082', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'/api': '' //选择忽略拦截器里面的单词
}
}
}
}
}解析下js代码的内容
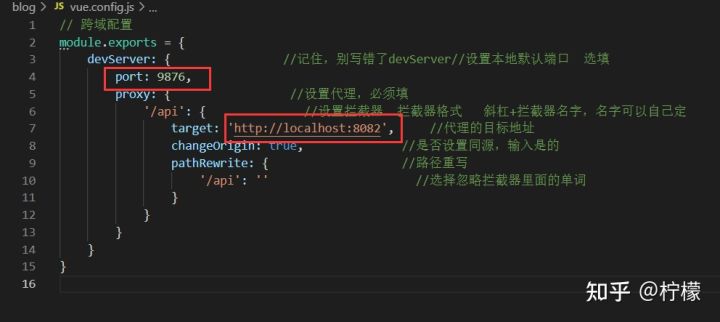
port: 9876 表示给当前的vue项目一个动态启动地址
target: ‘http://localhost:8082’, //代理的目标地址,你可以修改端口号(与你idea项目的启动端口一直),使得你的vue项目与idea服务器数据跨域得到解决
‘/api’: ” //选择忽略拦截器里面的单词,定义是一个空的字符串,访问后端的路径就成为
/api/xxx方法告诉浏览器不它的策略不拦截这种类型的请求,就解决跨域问题了
后端IDEA的SpringBoot项目解决方法:
SpringBoot给出了一个很简单解决数据跨域的解决方法:
在Controller的类上面添加注解
@CrossOrigin即可解决跨域的问题
实例
首先在SpringBoot上定义一个实体类返回给vue的请求网页,添加跨域解决的注解

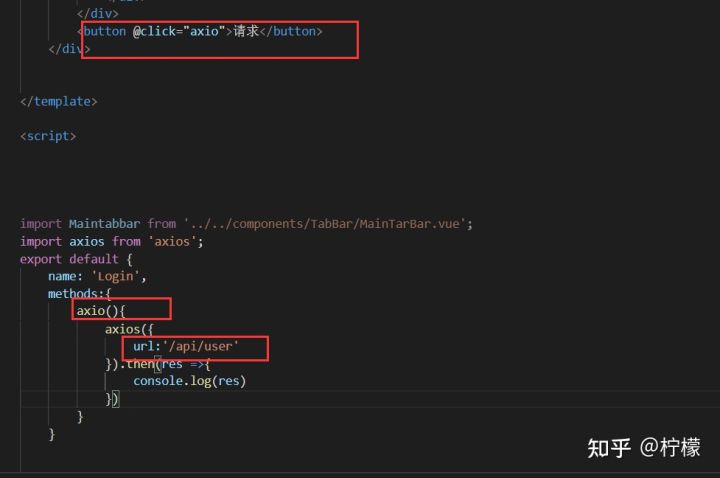
在vscode上,用axios向/api/user也就是上面idea的/user映射发出请求

为什么是/api/user?
看下面,因为我已经让vue让端口9876代理,然后设置了不拦截api,也就是localhost:8082,
8082是我idea项目的端口号

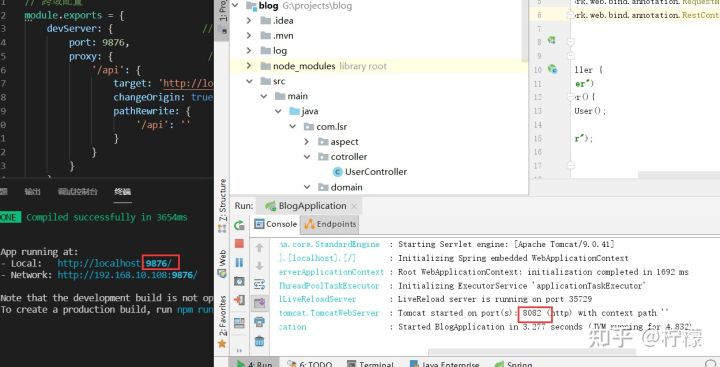
启动项目:

可以看到vue被9876端口代理,IDEA项目端口号是8082
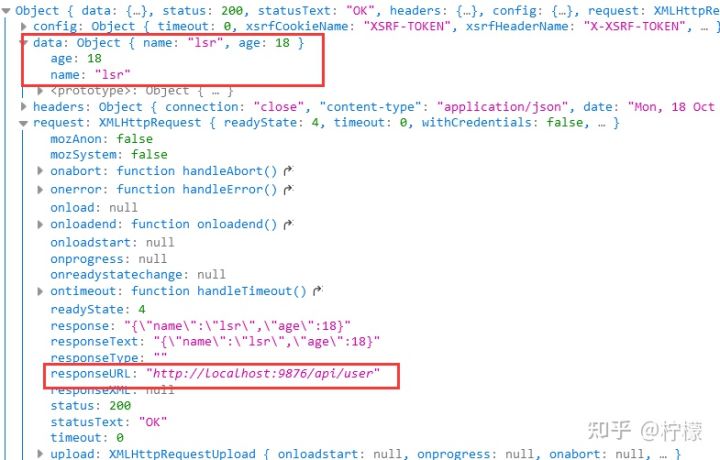
让vue发起请求获得user对象并打印

好了你的vue可以和idea通信了!