
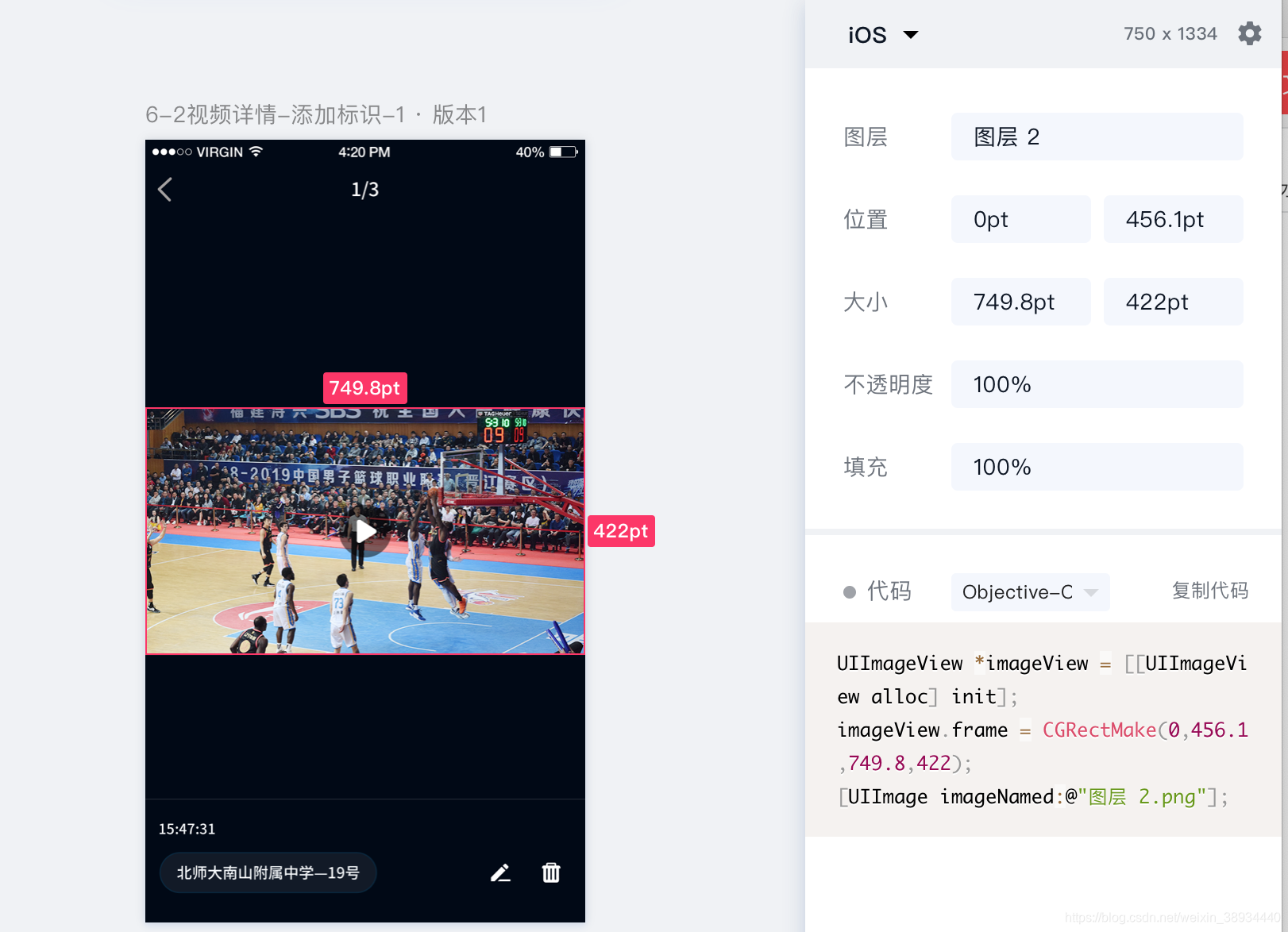
我们先来看一张美工小姐姐提供的蓝湖图。

发现什么了吗?
设计尺寸750X1314是设备(物理)分辨率。其实美工是按照6/6s/7/8标准标注的图。因为6/6s/7/8的缩放因子是@2x,所以750/2X1314/2 == 375X667,就是我们6/6s/7/8手机的逻辑分辨率。
//UI设计基准px 750×1314 转换为iphone使用的逻辑分辨率值为 375×667
iphone型号 尺寸 逻辑分辨率(point) 设备(物理)分辨率(px) 缩放因子 宽/高比
iphone6/6s/7/8 4.7 375×667 750×1314 @2x 0.562
iphone6p/6sp/7p/8p 5.5 414×736 1242×2208 @3x 0.563
iphoneX/xs/11pro 5.8 375X812 1125X2436 @3x 0.462
iphoneXr/11 6.1 414×896 828×1792 @2x 0.462
iphoneXsMac/proMax 6.5 414×896 1242×2688 @3x 0.462
iphone12/12pro 6.1 390×884 1170×2532 @3x 0.462
iphone12proMax 6.7 428×926 1284×2778 @3x 0.462
等比例缩放
先阅读下代码
//屏幕尺寸
#define LTX_SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
#define LTX_SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
//宽高比例
#define LTX_WIDTH_SCALE(width) (width/375.0)*LTX_SCREEN_WIDTH
#define LTX_HEIGHT_SCALE(height) (height/667.0)*LTX_SCREEN_HEIGHT
// 是否是刘海屏
#define IS_iPhoneXSeries (LTX_SCREEN_HEIGHT >= 780 ? YES : NO)
// 顶部安全区域
#define LTX_SAVEAREA_TOP (IS_iPhoneXSeries ? 24.0f : 0.0f)
//状态栏高度
#define LTX_STATUS_HEIGHT [[UIApplication sharedApplication] statusBarFrame].size.height
// 导航栏高度
#define LTX_NAVBAR_HEIGHT 44.0f
//导航栏+状态栏高度
#define LTX_TOP_HEIGHT (LTX_STATUS_HEIGHT+44)
//底部安全区域 工具栏底部 距离底部高度
#define LTX_SAFE_BOTTOM (([[UIScreen mainScreen] bounds].size.height-780) ? 0 : 43)
//tabbar高度
#define LTX_TABBAR_HEIGHT (IS_iPhoneXSeries ? 83.0f : 49.0f)
//不同屏幕尺寸字体适配
#define LTX_FONTSIZE_SCALE(R) [UIFont systemFontOfSize:LTX_WIDTH_SCALE(R)]以375/667为基准,采取等比例缩放。
1,文字
label.font = LTX_FONTSIZE_SCALE(16);
如果在6/6s/7/8手机上字体大小是16pt,那么在6p/6sp/7p/8p上显示的字体大小就是17.6pt;在X/xs/11pro上显示的字体大小是16pt;在Xr/11/XsMac/proMax 上显示的字体大小就是17.6pt。
2,图片
self.redView = [[RedView alloc] initWithFrame:CGRectMake(100, 100, LTX_WIDTH_SCALE(86*2), LTX_WIDTH_SCALE(88*2))];
self.redView.layer.contents = (__bridge id)[UIImage imageNamed:@"2"].CGImage;
[self.view addSubview:self.redView];
3,间距,使用Masonry自动布局。使用 LTX_WIDTH_SCALE(width) / LTX_HEIGHT_SCALE(height) 比例布局。
最简单的适配方案。
跟新
1.,375X812
// 适配小屏手机
NS_INLINE CGFloat AValueAfterScale(CGFloat value)
{
if (AUIsPad()) {
return value;
}
CGFloat minFactor = MIN([UIScreen mainScreen].bounds.size.width / 375, [UIScreen mainScreen].bounds.size.height / 812);
return value * minFactor;
}