code
在这里插入代码片
import { ref, onMounted } from "vue"
import * as THREE from "three";
import Earth from "./textures/Earth.png"
import EarthSpec from "./textures/EarthSpec.png"
import EarthNormal from "./textures/EarthNormal.png"
import {
OrbitControls
} from 'three/examples/jsm/controls/OrbitControls.js'
export const useHandler = () => {
let mapCon: any = ref(null);
let scene: any;
let camera: any;
let renderer: any;
let earth: any;
let step = 0;
const init = () => {
scene = new THREE.Scene();
scene.background = new THREE.Color(0x515870);
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);//新建摄像机
renderer = new THREE.WebGLRenderer();//新建渲染器
renderer.setSize(window.innerWidth, window.innerHeight);//设置窗口大小
mapCon.value.appendChild(renderer.domElement);
renderer.setClearColor(0x000000, 1.0);//设置背景颜色
renderer.shadowMapEnabled = true;
// renderer = webGLRenderer;
camera.position.x = 30;//设置摄像机的x坐标
camera.position.y = 0;//设置摄像机的y坐标
camera.position.z = 30;//设置摄像机的z坐标
camera.lookAt(new THREE.Vector3(0, 0, 0));//设置摄像机焦点
let ambientLight = new THREE.AmbientLight(0xffffff);//新建环境光
scene.add(ambientLight);//将环境光添加到场景中
let light = new THREE.SpotLight();//新建聚光灯
light.position.set(0, 0, 30);//设置光源位置
light.intensity = 0.8;//设置光照强度
scene.add(light);//将聚光灯添加到场景中
createEarth();
render();
addControls();
}
const createEarth = () => {//创建地球模型的方法
let loader = new THREE.TextureLoader();
// let texture = loader.load('/images/floor.jpg');
let Sphere = new THREE.SphereGeometry(10, 40, 40);//新建球体的几何对象
let planetTexture = loader.load(Earth);//读取地球的纹理贴图
let specularTexture = loader.load(EarthSpec);//读取高光贴图
let normalTexture = loader.load(EarthNormal);//读取法线贴图
let planetMaterial = new THREE.MeshPhongMaterial();//新建phong材质
planetMaterial.specularMap = specularTexture;//设置高光贴图
planetMaterial.specular = new THREE.Color(0xffffff);//设置高光部分的颜色
planetMaterial.shininess = 40;//高光部分的亮度及范围
planetMaterial.normalMap = normalTexture;//设置法线贴图
planetMaterial.map = planetTexture;//设置纹理贴图
let sphere = new THREE.Mesh(Sphere, planetMaterial);//新建网格对象
scene.add(sphere);//将网格对象添加到场景中
earth = sphere;
}
const render = () => {
// earth.rotation.y = step += 0.01;
requestAnimationFrame(render);//请求绘制下一帧
renderer.render(scene, camera);//进行绘制
}
//添加鼠标控制
const addControls = () => {
let controls = new OrbitControls(camera, renderer.domElement);//添加鼠标旋转放大的控制
// controls.addEventListener('change', renderScene:ant); //添加监听
// controls.minDistance = 30;//设置拉伸的最小距离
controls.maxDistance = 1000;//设置拉伸的最大距离
controls.enablePan = true;//是否可以平移
controls.enableZoom = true;//设置缩放比例
controls.maxPolarAngle = Math.PI * 4 / 9;//控制角度
controls.update();
}
onMounted(() => {
init();
})
return {
mapCon
}
}
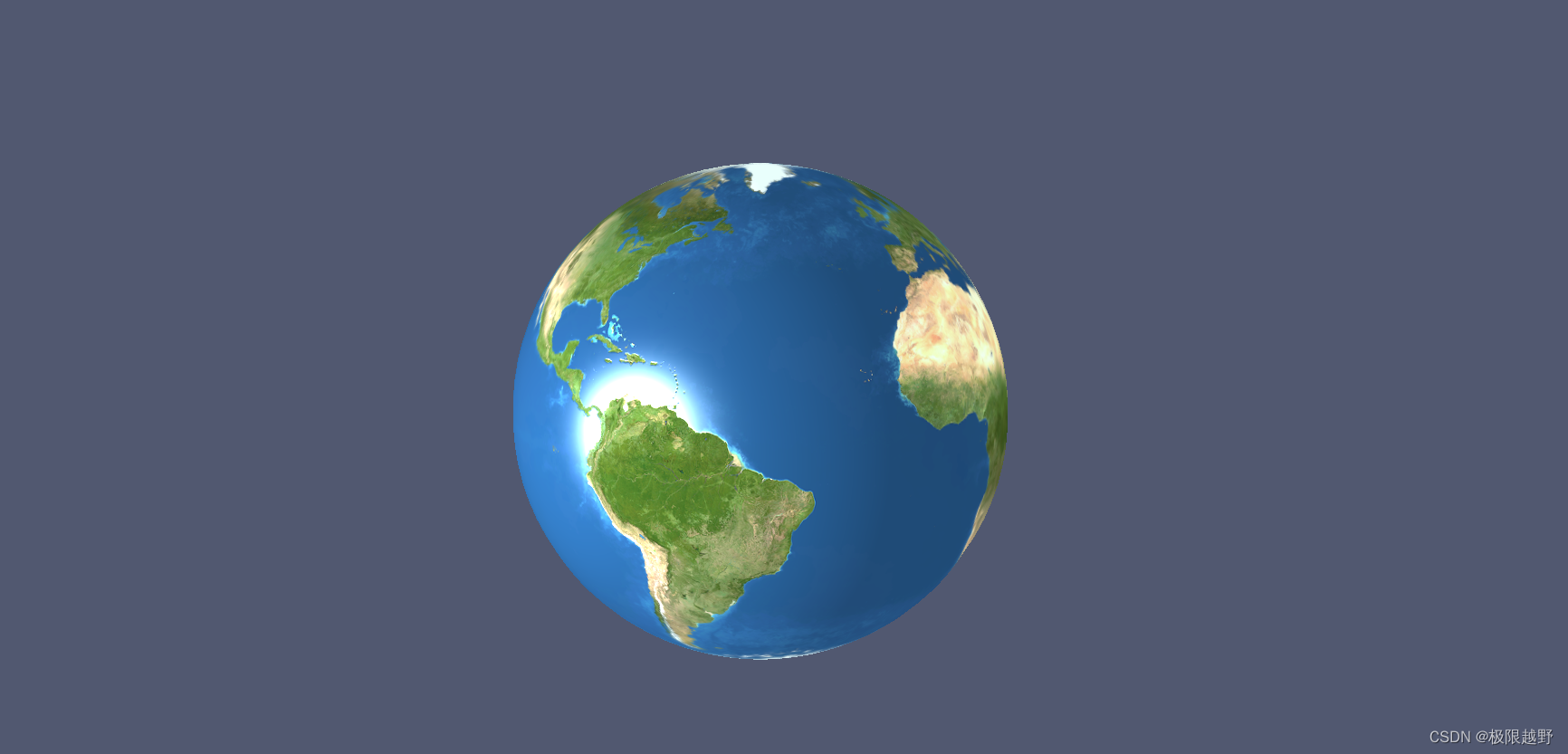
效果

预览地址
版权声明:本文为qq_24343389原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。