记录一下基本的功能,温故而知新
场景
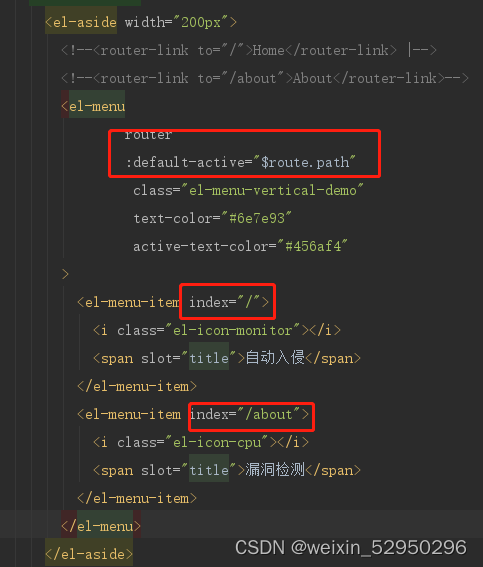
页面左侧菜单栏只有2个简单菜单,使用el-menu来展示样式,实现跳转。主要代码:

- 要实现路由跳转,vue最简单的方法在用vue-cli构建完成之后的项目中使用的就可以实现,但是这种一般满足不了我们的样式需求。
-
像使用el-menu这种,如何实现呢?先要在el-menu标签纸中添加router属性,然后给每一个el-menu-item标签中的
index
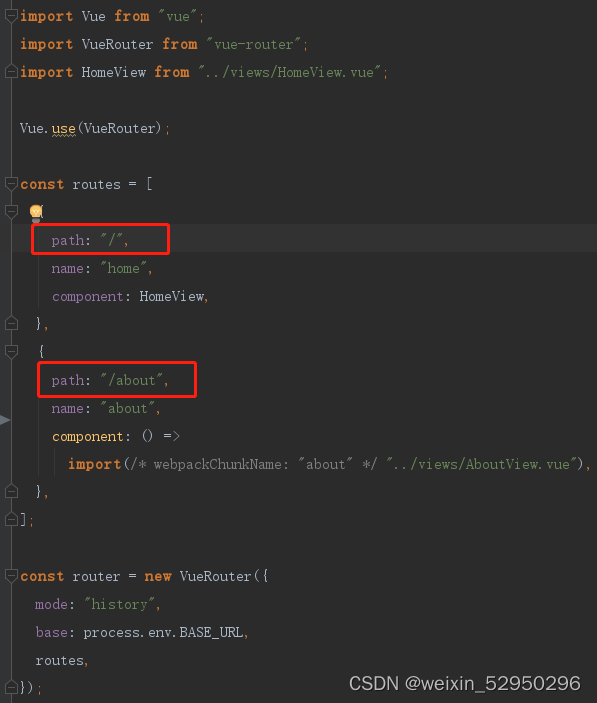
设置对应的path,这个path值是要在项目中的路由文件router下的index.js中设置好的,什么path下面对应跳转到哪个组件。这样才能实现点击菜单跳转对应的页面。

注意
导航当前项,在el-menu标签中绑定 :default-active=”$route.path”这是一个变量,获取当前router中的path来设为当前激活菜单。
版权声明:本文为weixin_52950296原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。