VS Code除了使用 !+Tab 在html文件中快速创建html结构代码之外,还可以自己定义代码段,这里分享如下在 Vue 环境下快速通过成 html 结构。
1. 创建配置文件
-
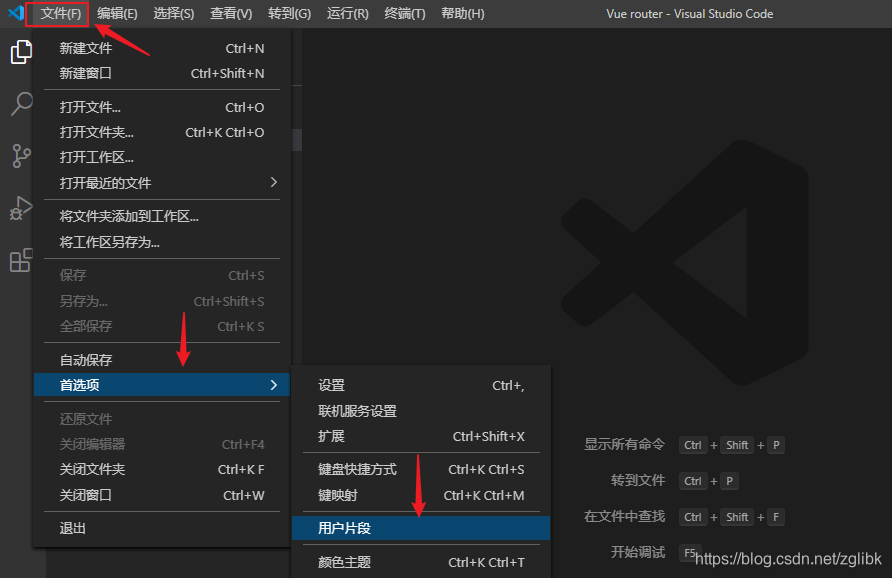
第一步
文件 ==> 首选项 ==>用户代码片段

-
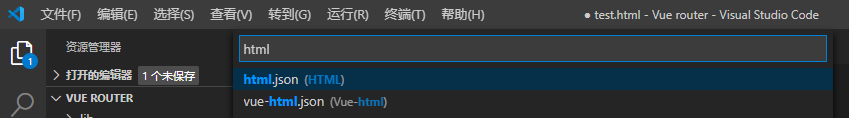
第二步
搜索框中输入html (如果需要在别的类型的文件中可以输入对应的名字,如:vue.json),

然后回车,进入配置窗口。
-
第三步
:
版权声明:本文为zglibk原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。