1). React地址
2). 搭建环境
- 安装Node.js官网
- 全局安装bower
npm install -g bower

图1.png
- bower安装react
bower install react

图2.png
- bower安装能够将JSX 语法转为JavaScript 语法的工具babel
bower install babel

图3.png
3). 代码编写
<!--suppress ALL -->
<html>
<head>
<meta charset="utf-8">
<title>学习React!!</title>
</head>
<body>
<div id="app"></div>
<script src="libs/bower_components/react/react.development.js"></script>
<script src="libs/bower_components/react/react-dom.development.js"></script>
<script src="libs/bower_components/babel/browser.js"></script>
<script type="text/babel">
// 创建是秃头
class MessageBox extends React.Component {
alertMe() {
alert('你刚才点了我一下。。。。');
}
render() {
return (<h2 onClick={this.alertMe}>你好世界!!!</h2>)
}
}
// 渲染
ReactDOM.render(<MessageBox/>, document.getElementById('app'), function () {
console.log('渲染完成啦!!');
});
</script>
</body>
</html>
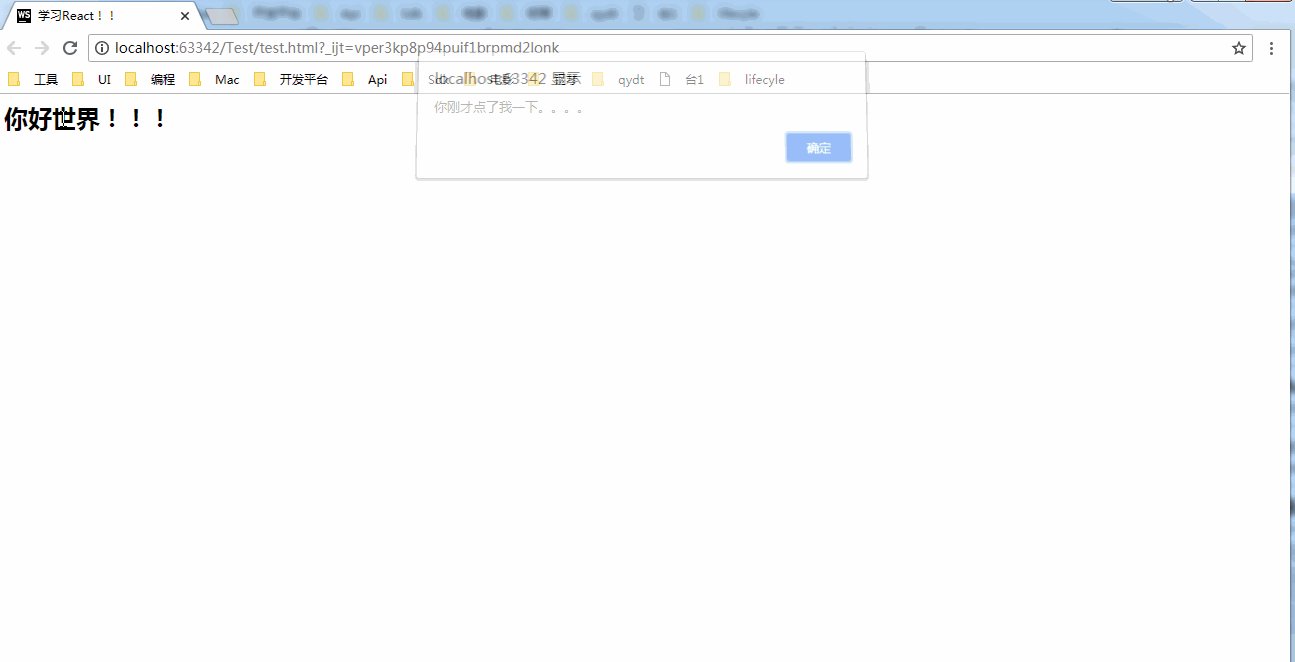
4). 效果

效果图.gif