新手小白用微信小程序和云数据库做一个论坛【帖子页】
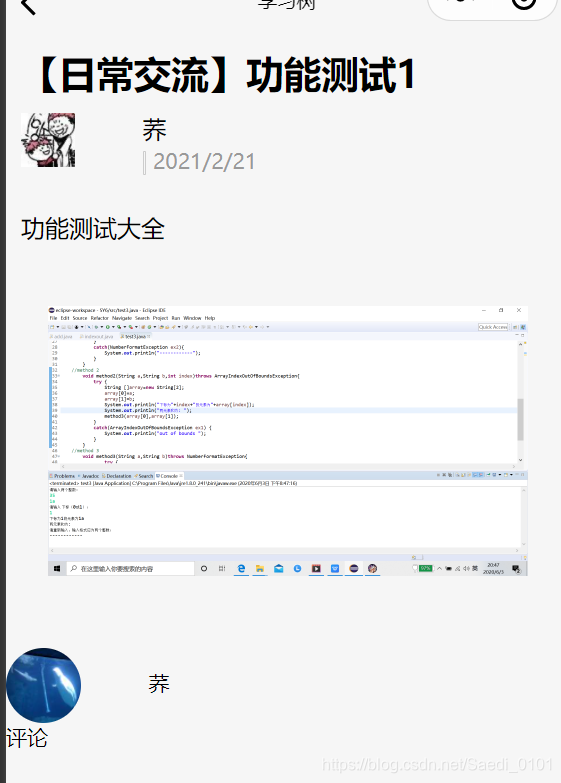
先放个效果图


由于后面换了头像,所以评论的头像和发帖的头像不一样。
要做个同款论坛,首先需要用到云数据库。在微信开发者工具的左上角开通云开发就可以了,具体怎么操作网上都有相关教程。
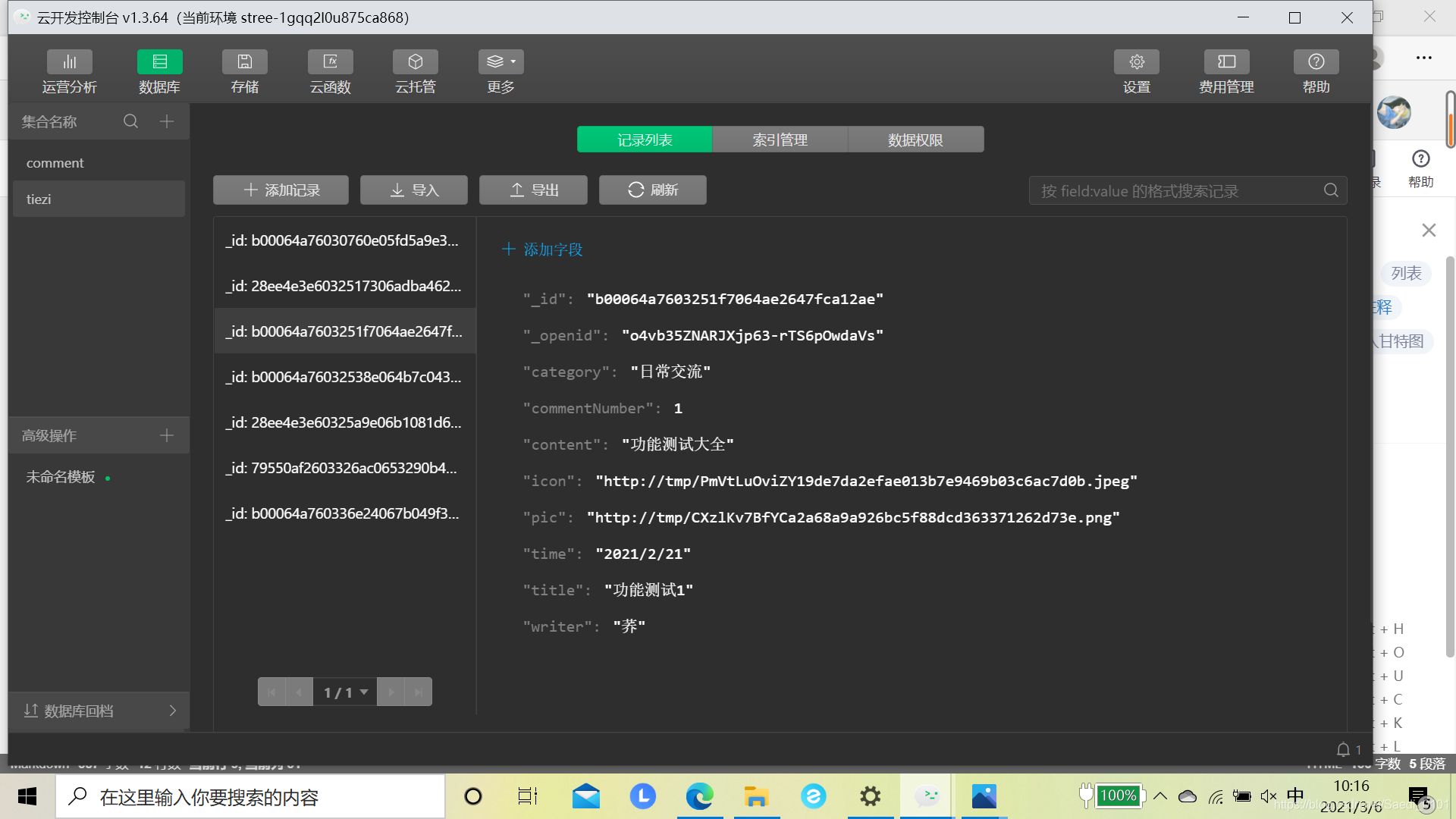
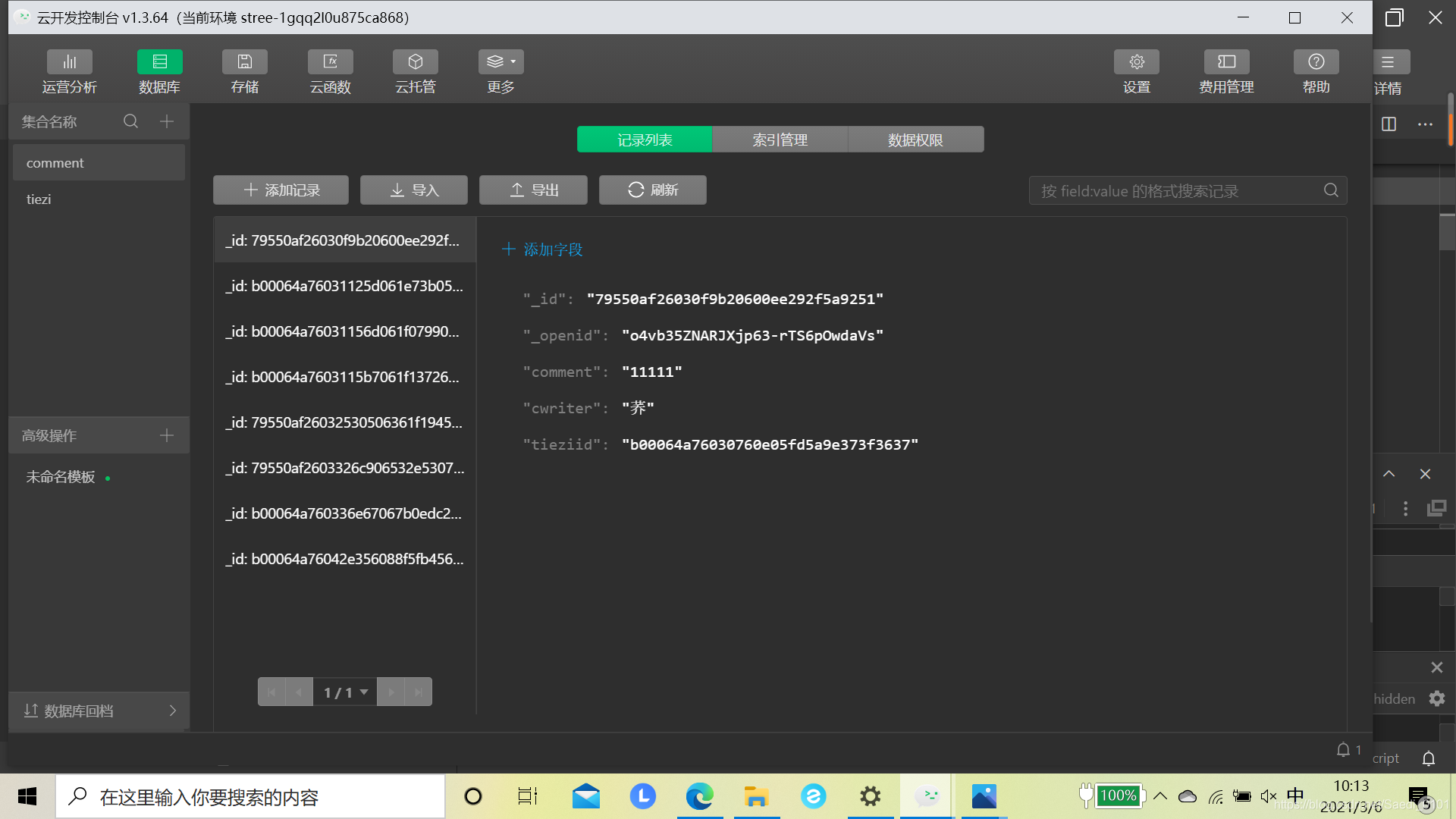
数据库的部分需要用到两个集合,一个是关于帖子的详细内容(包括上传的图片、发帖人的头像、昵称、帖子的标题等等),另一个集合是帖子的评论(包括评论人的头像、昵称、评论内容等等)。


帖子页的功能是点击列表页的帖子,打开相应的帖子内容。(p2)
接下来就是wxml和js的部分。wxml我参考了另一位博主的文章,链接放在本文最底下。由于那位博主并没有使用数据库,我在js的部分改动了很多。
data部分的代码:
data: {
//list用于帖子基本信息
list: [
{commentNumber:0}
],
//list1用于评论,包含帖子id以及评论
list1: [],
id:'',
searchinput:''
},
onLoad函数:
onLoad: function (options) {
//加载数据
console.log("更新")
var that=this
const db = wx.cloud.database()
//获取url里的id,查找数据
var s1=String(options.id)
this.setData({
id:s1
})
//console(this.data.id)
//收到id,把id存入数据库,根据id查找数据库,把找到帖子的对list里的内容进行setdata
db.collection('tiezi').where({
_id:s1,
}).get({
success:res=>{
this.setData({
list:res.data
})
}
}),
//收到id,根据id查找数据库,把所有找到的评论对list1里的内容进行setdata
db.collection('comment').where({
tieziid:s1,
}).get({
success: function (res) {
console.log(res.data.length)
console.log(res.data)
//设置这个帖子的评论数
db.collection('tiezi').where({
_id:s1,
}).update({
data:{
commentNumber:res.data.length
},
success:function(res1){
console.log('评论数更新成功')
},
fail:function(){
//没有数据就把评论数设为0
db.collection('tiezi').where({
_id:s1,
}).update({
data:{
commentNumber:0
}
})
}
})
//list1 setdata
for(var i=0;i<res.data.length;i++){
that.data.list1[i]=res.data[i]
}
that.setData({
list1:that.data.list1
})
}
})
},
页面初始设置
onLoad函数是用于页面初次加载的函数之一。我把所有需要从数据库或取数据并显示在页面上的操作都放在这里面。这里的var s1=String(options.id)的options.id是从列表页传来的url的内容。url里可以添加相关参数,传给另一个页面接收。
我在列表页根据每个帖子的内容,对数据库进行查询,找到这个帖子的_id(这个id是唯一的),然后通过url把_id传到帖子页,这样帖子页就能根据这个_id在‘tiezi’集合里查找相关的帖子的数据。(‘comment’集合里也使用了_id,但是在‘comment’里,这个id被称为tieziid而不是_id)
comment里也是相同的操作,但是由于一个帖子里可能有很多条评论,所以评论需要用一个数组存储,并使用for循环给这个数组赋值。赋值完再setData。
需要注意的是,直接使用=就想给data里面的内容赋值是不行的,必须使用setData(一开始做的时候傻憨憨直接用=,发现根本没用)。具体原因可以上网查。
评论
在这个页面是可以评论的,整个评论的部分都用一个formSubmit框起来了。
<form bindsubmit="formSubmit">
//按钮部分
<button class="sumbit" form-type="submit" >评论</button>
关于formSubmit也可以上网查,其实就是表单提交。
formSubmit(e)
{
var that = this;
const db = wx.cloud.database()
//添加评论
//判断评论是否为空
if(e.detail.value.pinglun==null||e.detail.value.pinglun=='')
{
$Toast({
content: '评论内容不能为空哦!',
type: 'warning'
});
}
else{
//获取评论内容和帖子id、作者,存到数据库
//评论数需要存到tiezi里
db.collection('comment').add({
data: {
comment:e.detail.value.pinglun,
tieziid:this.data.id,
icon:app.globalData.userimg,
cwriter:app.globalData.userInfo.nickName,
},
success: res => {
wx.showToast({
title: '评论成功!',
})
//在tiezi里加评论数
db.collection('tiezi').where({
_id:this.data.id,
}).update({
data: {
'commentNumber':that.list.commentNumber+1
},
success: res => {
console.log('评论数更新成功')
}
})
console.log('[数据库] [新增评论] 成功,记录 _id: ', res._id)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '评论失败'
})
console.error('[数据库] [新增评论] 失败:', err)
}
})
}
},
评论的获取使用的是e.detail.value.pinglun,如果是空的话就弹出提示‘不能为空’,不是空的话,就获取评论内容、用户头像、用户昵称等内容,一起存进数据库。
用户头像和昵称这些都是在app.js里获取的,存在globaldata里比较方便使用(毕竟很多页面都需要用到)。
//app.js
App({
globalData: {
userInfo: null,
nickname:null,
url: "https://stree.cn",
userimg:null
},
onLaunch: function () {
var that=this
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
// env: 'my-env-id',
traceUser: true,
})
}
//this.globalData = {}
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
this.globalData.nickname = res.userInfo.nickName
//获取用户头像
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl; //获取微信用户头像存放的Url
console.log(res.userInfo.avatarUrl)
that.globalData.userimg = res.userInfo.avatarUrl
/*
wx.getImageInfo({
src: avatarUrl,
success: function (res) { //访问存放微信用户头像的Url
that.globalData.userimg = res.path
console.log(res.path)
}
})
*/
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
}
})
wx.cloud.init一定不能删除,删除了云开发就不能用了。
头像获取
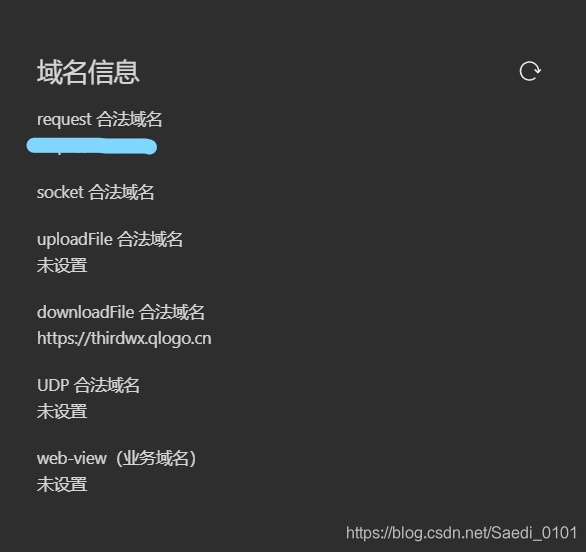
头像获取之前困扰了我很久,在模拟器上测试时就没问题,但是在手机上测试就一直获取不到头像。看了很多教程说可能是授权的问题,加了授权页面也还是不行。后来上微信公众号平台(emmm反正就是那个论坛,我也忘记叫什么了),好心的网友告诉我是我download合法域名设错了。

download合法域名需要设置为头像的链接。比如我的头像的链接是https://thirdwx.qlogo.cn/mmopen/vi_32/0fZ4w7fib(后面就不打完了),取前面的https://thirdwx.qlogo.cn就可以。
参考代码:https://blog.csdn.net/kotoriyou/article/details/91352372
这位博主已经把代码开源了,还有一系列微信小程序的论坛教程。我的代码是按这位博主的改的。等我的项目做完了会看看怎么把代码开源分享。