JS点击切换背景图
有趣的小案例池子:
JS实现定时器
JS实现关闭图片窗口
JS实现输入检验
获取焦点后隐藏提示内容的输入框
JS实现获取鼠标在画布中的位置
聊天信息框显示消息
JS点击切换背景图
自动切换背景的登录页面
JS制作跟随鼠标移动的图片
JS实现记住用户密码
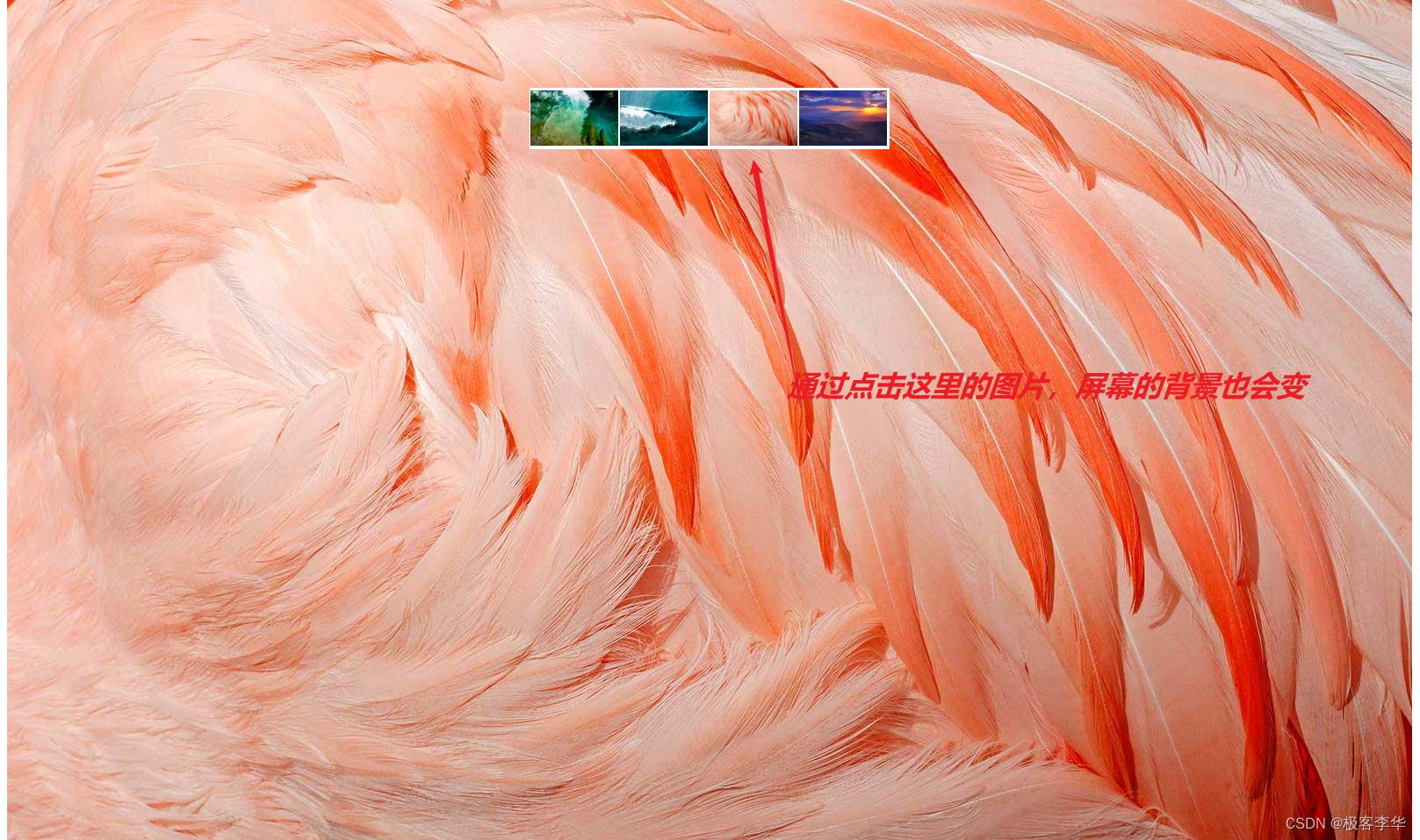
效果演示

概述
本文讲解如何实现一个比较好看的功能,通过点击可以自由的切换屏幕的背景。
构建HTML框架
<body>
<ul class="baidu">
<li><img src="images/1.jpg"></li>
<li><img src="images/2.jpg"></li>
<li><img src="images/3.jpg"></li>
<li><img src="images/4.jpg"></li>
</ul>
</script>
</body>
CSS进行渲染
<style>
/* 清除所有的内外边距 */
* {
margin: 0;
padding: 0;
}
/* 添加默认的背景图片 */
body {
background: url(images/1.jpg) no-repeat center top;
}
/* 把li的样式设置为none */
li {
list-style: none;
}
.pic {
/* 设置溢出隐藏 */
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
/* 设置每个li的样式 */
.pic li {
/* 设置左浮动 */
float: left;
margin: 0 1px;
/* 设置鼠标悬停有显示 */
cursor: pointer;
}
.pic img {
width: 100px;
}
</style>
JS逻辑
<script>
// 1. 获取元素
var imgs = document.querySelector('.pic').querySelectorAll('img');
// console.log(imgs);
// 2. 循环注册事件 给每一张图片添加事件
for (var i = 0; i < imgs.length; i++) {
// 当点击的时候 会发生将这张图片本身赋值给当前文件body的背景的情况
imgs[i].onclick = function() {
// 把这个路径 this.src 给body 就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 清除所有的内外边距 */
* {
margin: 0;
padding: 0;
}
/* 添加默认的背景图片 */
body {
background: url(images/1.jpg) no-repeat center top;
}
/* 把li的样式设置为none 这样子 这个li就可以在一排了*/
li {
list-style: none;
}
.pic {
/* 设置溢出隐藏 */
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
/* 设置每个li的样式 */
.pic li {
/* 设置左浮动 */
float: left;
margin: 0 1px;
/* 设置鼠标悬停有显示 */
cursor: pointer;
}
.pic img {
width: 100px;
}
</style>
</head>
<body>
<ul class="pic">
<li><img src="images/1.jpg"></li>
<li><img src="images/2.jpg"></li>
<li><img src="images/3.jpg"></li>
<li><img src="images/4.jpg"></li>
</ul>
<script>
// 1. 获取元素
var imgs = document.querySelector('.pic').querySelectorAll('img');
// console.log(imgs);
// 2. 循环注册事件 给每一张图片添加事件
for (var i = 0; i < imgs.length; i++) {
// 当点击的时候 会发生将这张图片本身赋值给当前文件body的背景的情况
imgs[i].onclick = function() {
// 把这个路径 this.src 给body 就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>
版权声明:本文为qq_51447496原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。