添加css样式文件
1、首先在app目录下创建static文件夹,如polls/static。django会自动找到放在这里的静态文件。
AppDirectoriesFinder which looks for a “static” subdirectory in each of the INSTALLED_APPS
STATICFILES_DIRS:This setting defines the additional locations the staticfiles app will traverse if the FileSystemFinder finder is enabled
2、创建polls/static/polls/style.css
Because of how the AppDirectoriesFinder staticfile finder works, you can refer to this static file in Django simply as polls/style.css
|
1
2
3
|
li a {
color: green;
}
|
3、在页面头部中引入css,引入方式
|
1
2
3
|
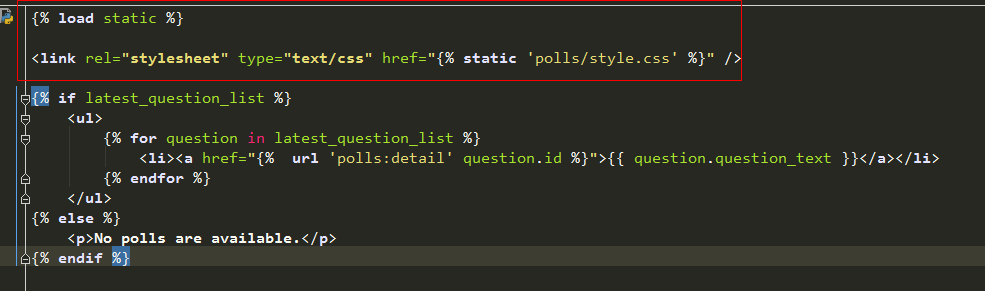
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}" />
|
{% static %} :生成静态资源static file的绝对url路径
polls/templates/polls/index.html:

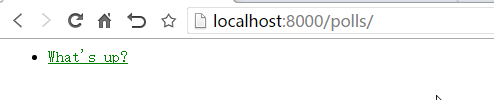
4、刷新首页,可见链接内的文字颜色已变为green

添加背景图片
1、添加图片 polls/static/polls/images/background.jpg
2、添加css样式 polls/static/polls/style.css
|
1
2
3
|
body {
background: white url("images/background.jpg") no-repeat center Top;
}
|
3、刷新首页,可见首页中添加了一张背景图片

分类:
Django
Django