怎么用css给文字加描边?下面本篇文章给大家介绍一下使用CSS给文字添加描边效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

方法1:使用text-shadow属性给文字加描边
text-shadow属性用于向文本添加字体边框或阴影。
text-shadow是实现Web描述效果中最为常见的一种方案,简单的原理就是在文本的上、下、左、右添加文本阴影(不带模糊的阴影)。
示例:
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2{
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000,1px -1px 0 #000,-1px -1px 0 #000;
}
Hello World
Hello World
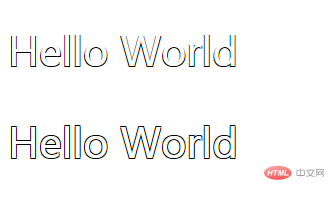
效果图:

方法2:使用text-stroke属性给文字加描边
text-stroke属性用于向文本添加描边。此属性可用于更改文字的描边宽度和颜色。使用-webkit-前缀支持此属性。
text-stroke是text-stroke-width和text-stroke-color(给文本填充颜色)两个属性的简写。
示例:
@import url(https://fonts.googleapis.com/css?family=Bangers);
body {
font-size: 50%;
line-height: 1;
}
h1 {
font: 8em/1 Bangers, sans-serif;
-webkit-text-stroke: 1px black;
color: #fff;
}
Hello World
效果图:

有了text-stroke属性,咱们可以非常轻易的实现文本描边效果,也告别了使用text-shadow属性来模拟文本描边效果。
更多css的相关知识,可访问:web前端自学!!